Code Companion Framer plugin
Overview
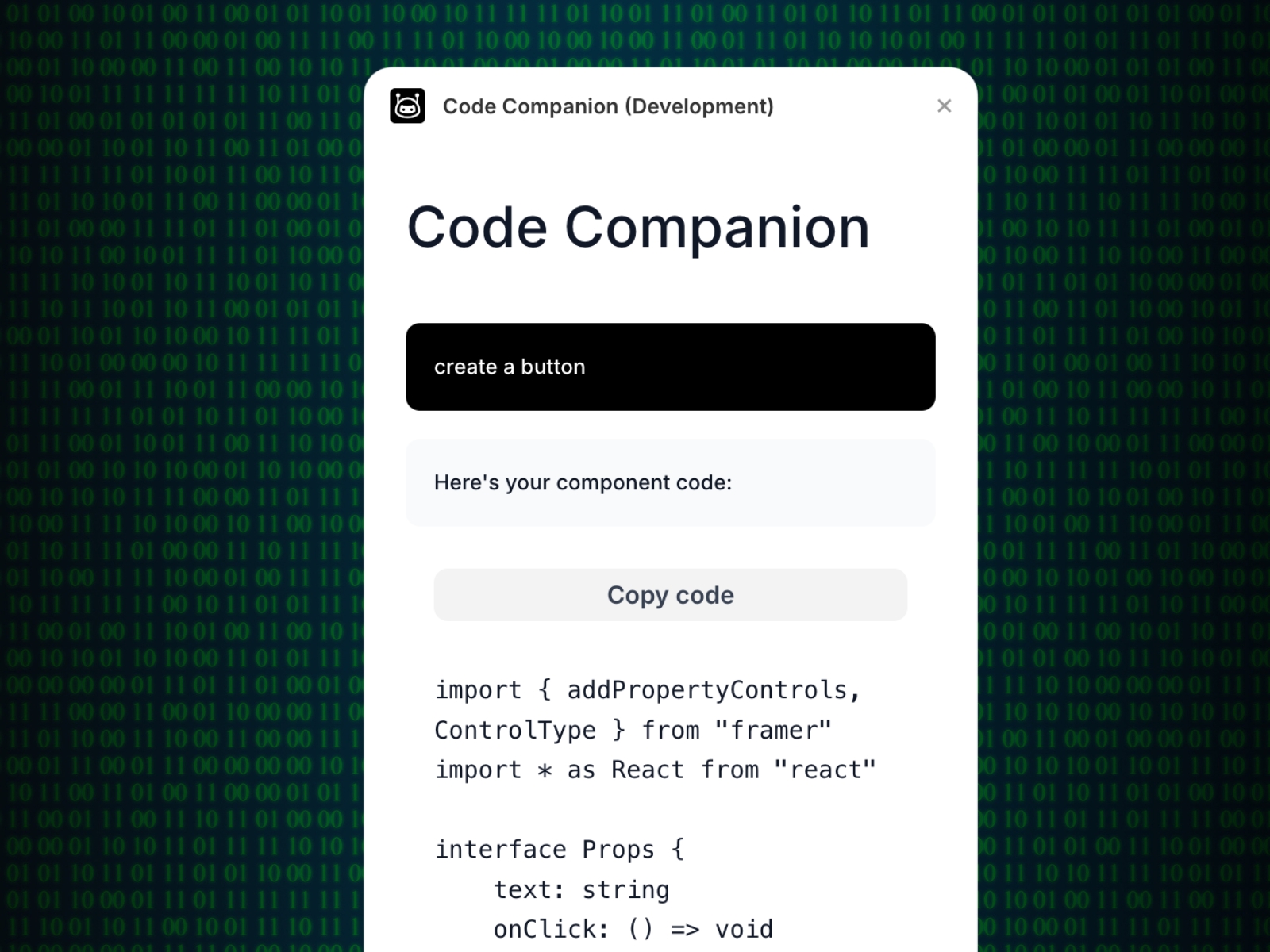
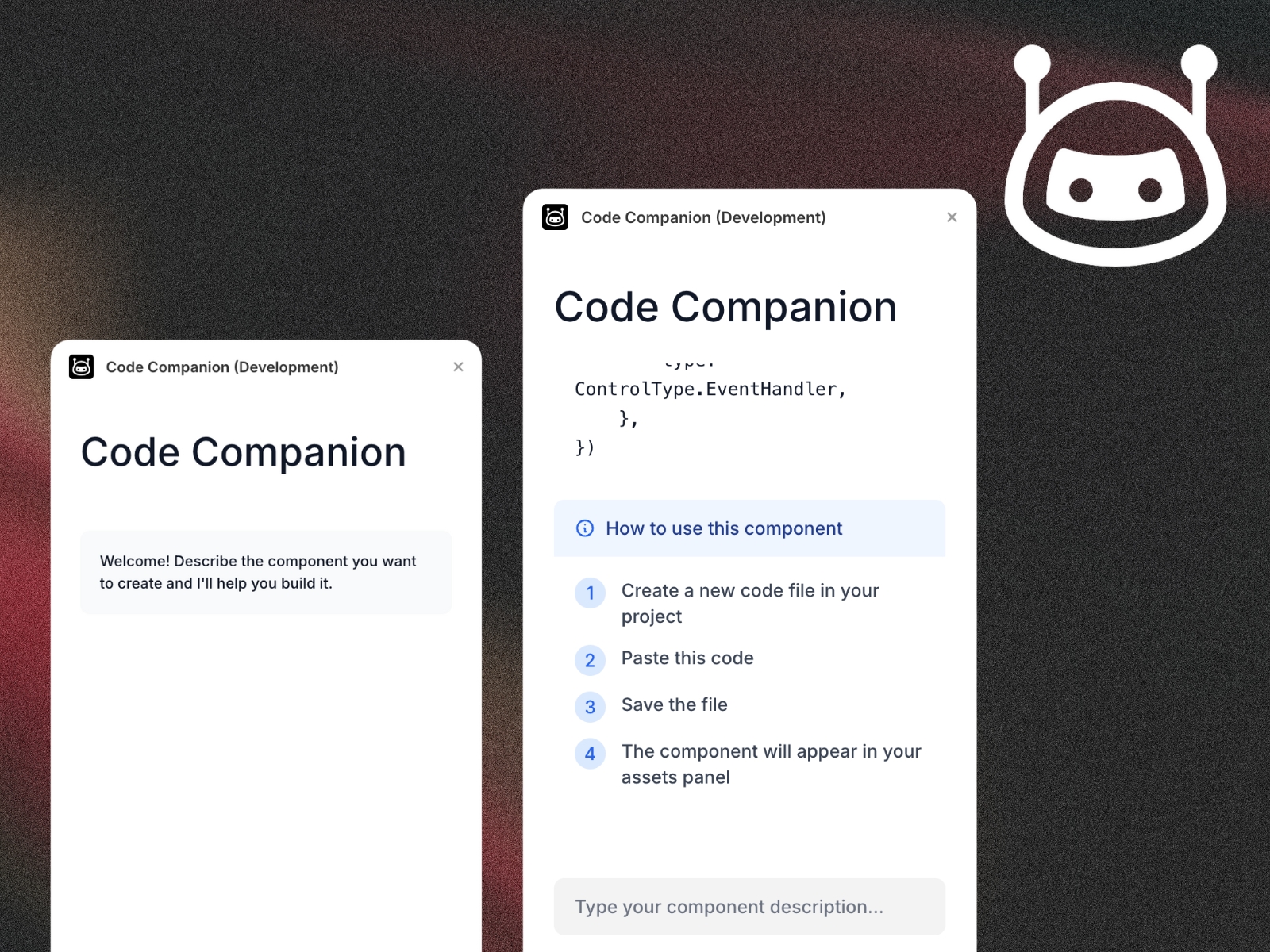
Generate Framer-ready React code from plain English descriptions with the AI Code Companion plugin. Describe your UI components—buttons, cards, layouts—and instantly get clean, usable code. No coding experience is required!
Key Features
- Instant Code Generation: Simply describe your idea, like "Create a hero section with a headline and CTA button," and the plugin delivers ready-to-use React code.
- Easy to Use: No setup or coding knowledge needed. Ideal for designers, prototypers, and non-coders.
- Workflow Acceleration: Quickly prototype and test ideas with AI-generated components.
- Seamless Integration: Copy and paste code directly into your Framer project.
Powered by Deepseek AI.