React Export Framer plugin
Framer to React Export
Warning: This plugin requires React development knowledge and a subscription ($50/month personal, $250/month business, with a 7-day free trial). Discounts available for open-source/non-profits.
Framer to React Exporter bridges the gap between Framer's design environment and your React codebase. Export Framer components as fully typed React components, ready for Next.js, Remix, or any React framework, using the unframer CLI.
Key Features
- Full Type Safety: Exports
.d.tsTypeScript definition files for error catching and code completion. - Auto-Completed Props & Variables: Framer variables and design tokens map to typed React props with IntelliSense.
- Responsive Breakpoints: Respects Framer's responsive behavior in React components.
- Reusable Across Frameworks: Use components in Next.js, Remix, or other React frameworks.
How It Works
- Design in Framer: Create your UI in Framer's visual editor.
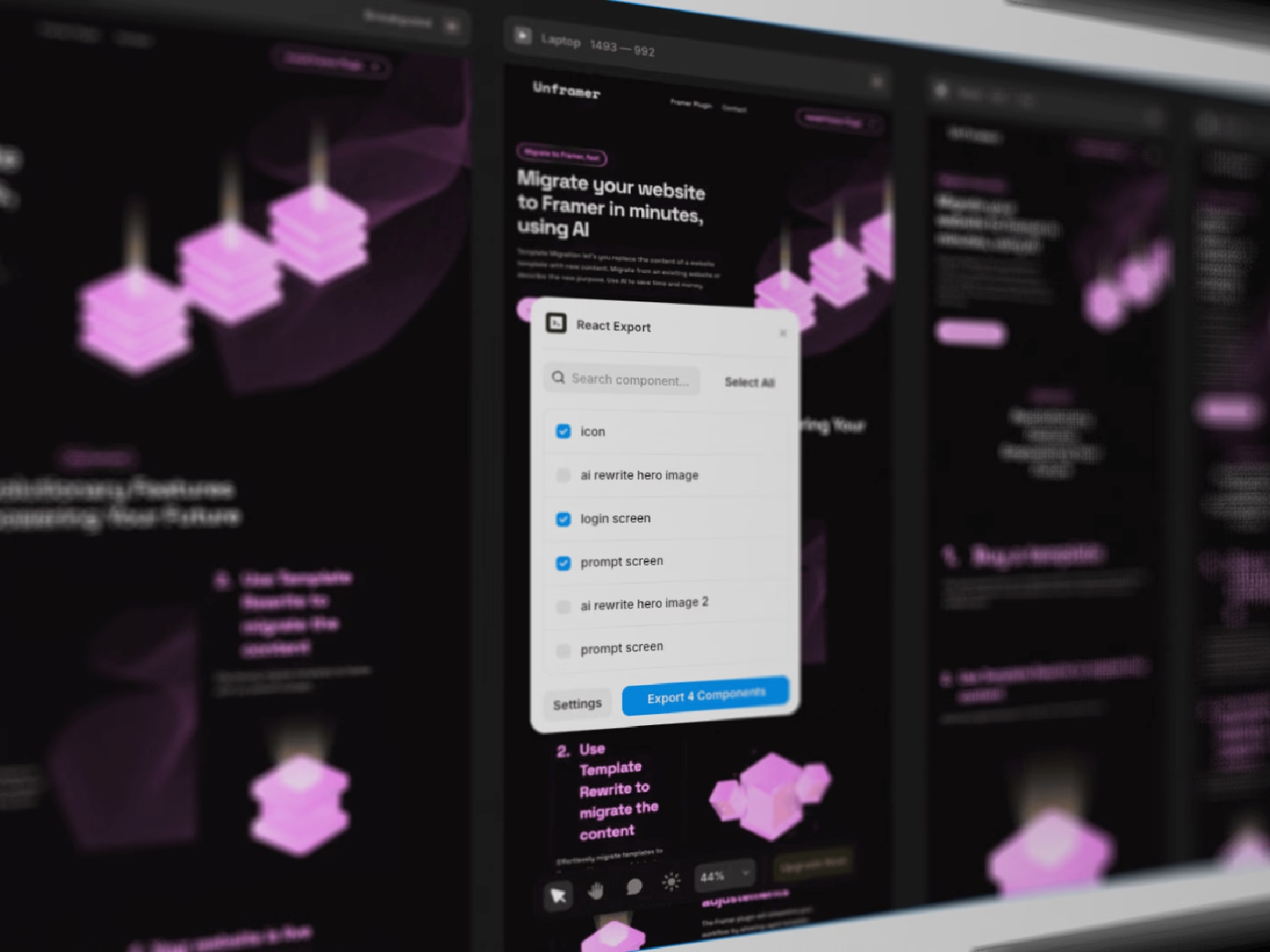
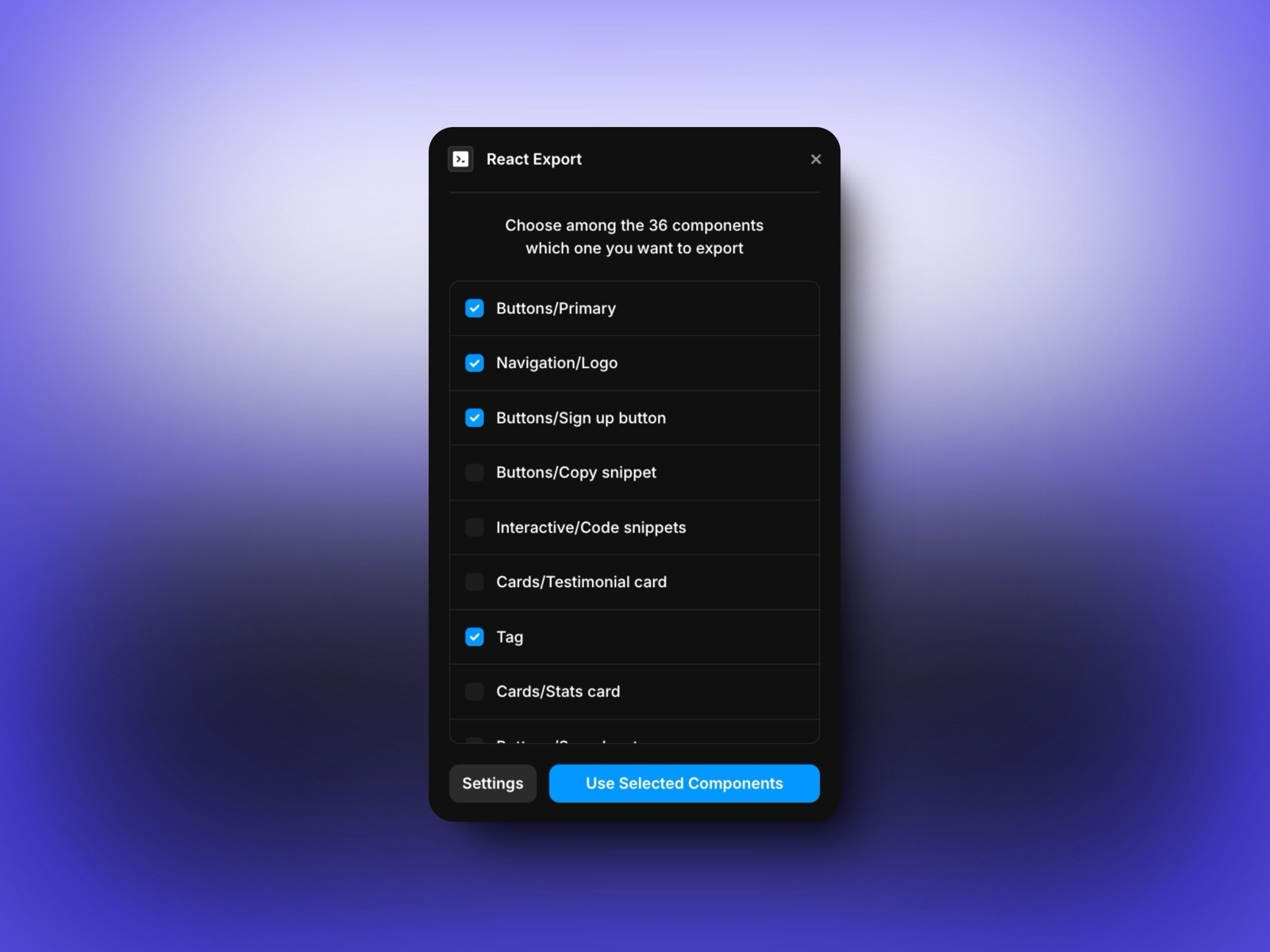
- Select Components to Export: Choose components to export.
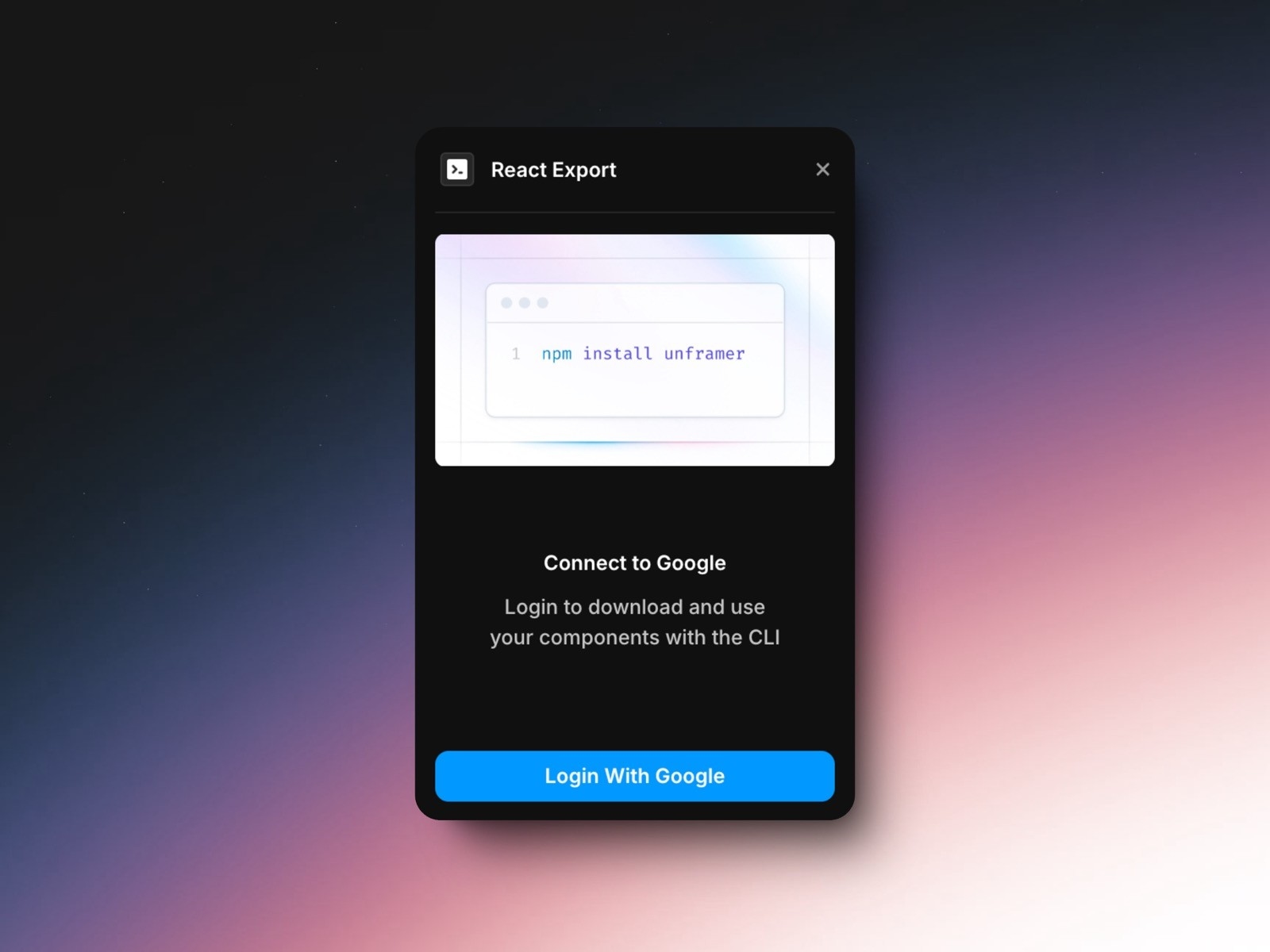
- Run the
unframerCLI: Download components as React files with.d.tsfiles. - Integrate into Your Project: Import the generated components into your React project.
This plugin supports SSR, custom event bindings, and Framer features like variables, fetch, forms, color styles, and dark mode. Customize components using Framer variables and React props (e.g., onClick handlers, text updates).