ShaderGradient Framer plugin
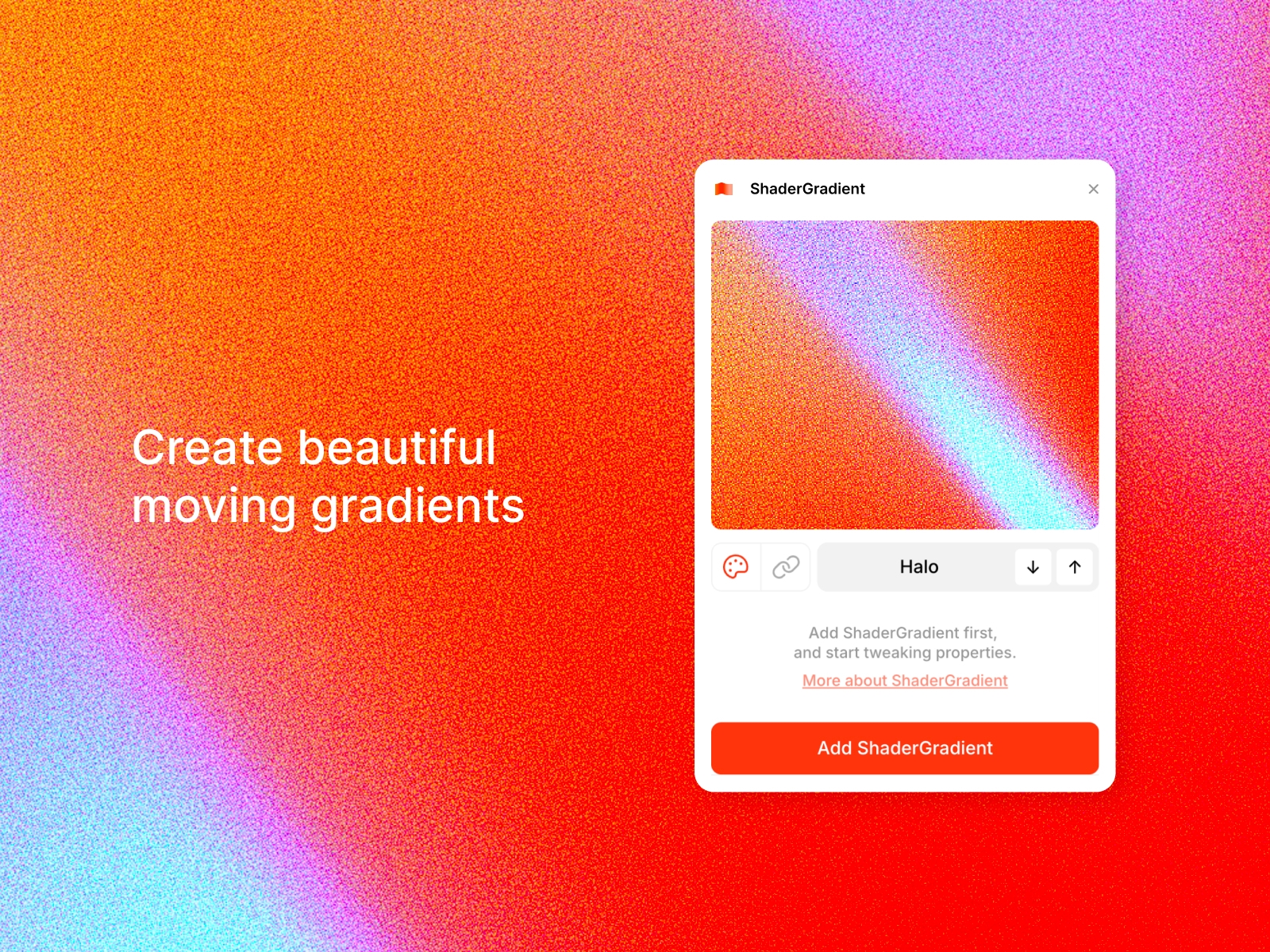
Create Stunning Moving Gradients
With ShaderGradient, you can easily add beautiful, dynamic gradients to your website. These gradients are built using webGL shaders, offering a high degree of customization.
Key Features:
- Full Customization: Adjust colors, shapes, and advanced effects like grain and lighting to create unique gradients.
- Production-Ready: Optimized for performance and package size.
- Interactive: Use Framer's smart components to create engaging interactions with your gradients.
How to Use:
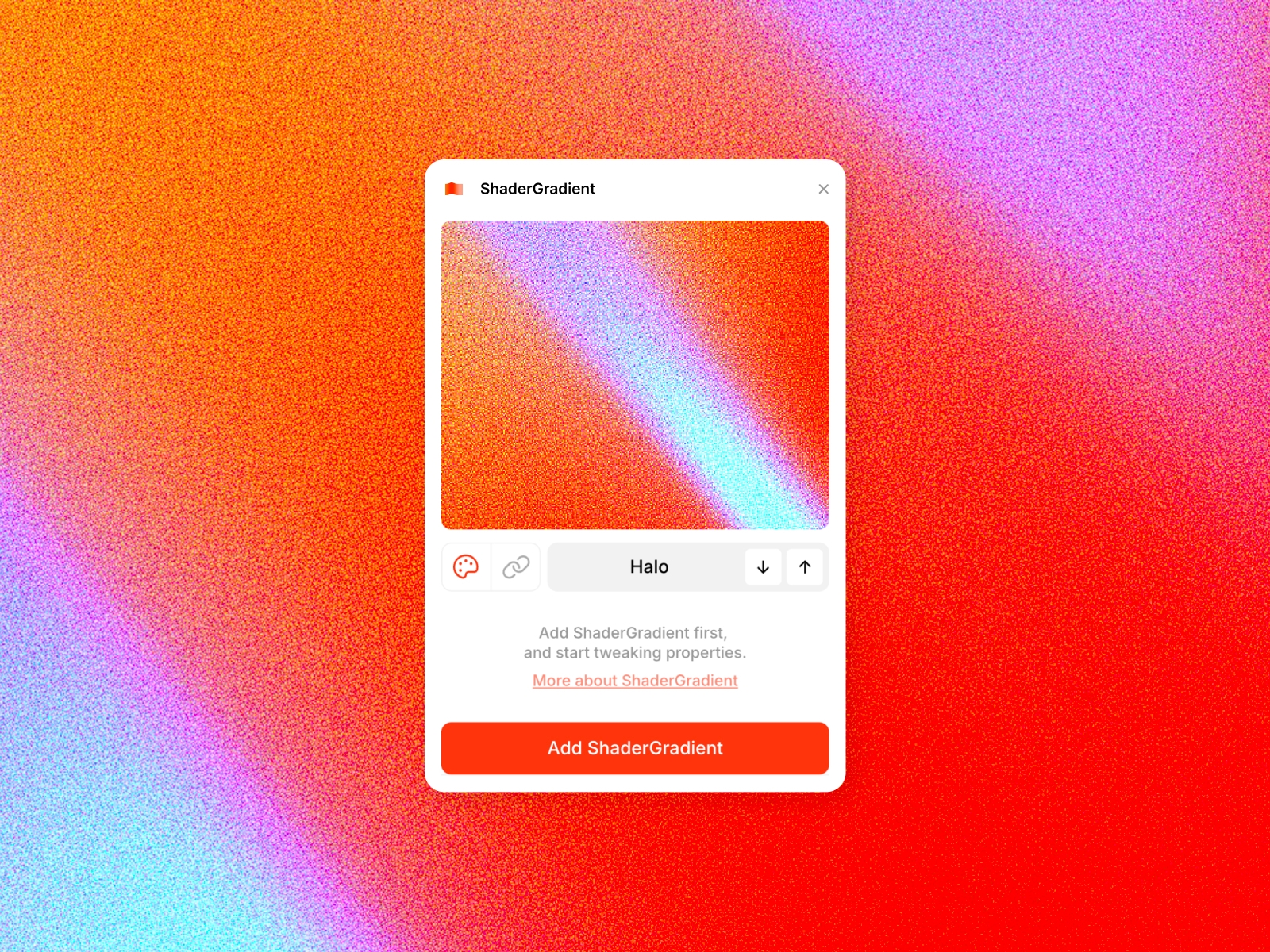
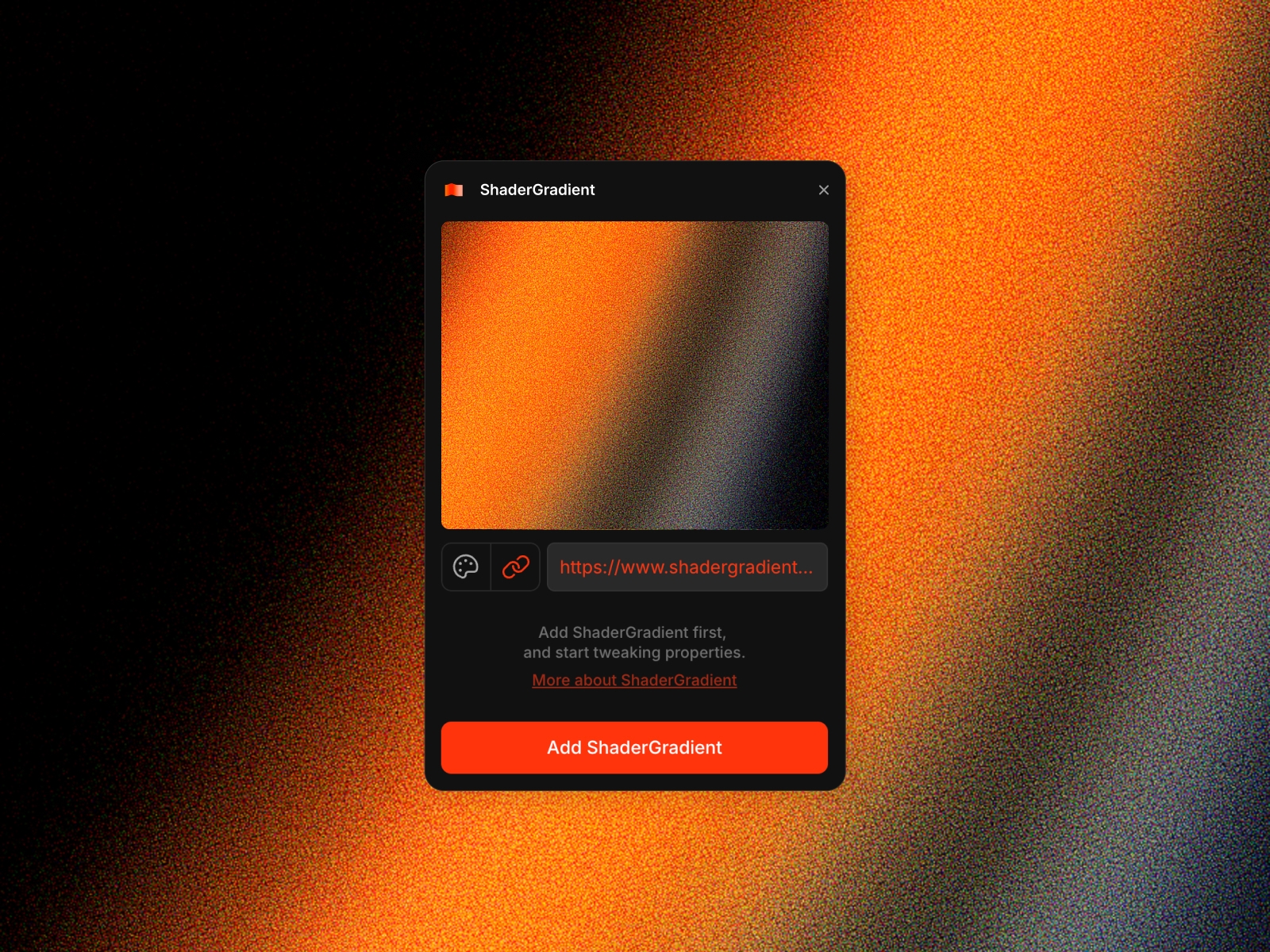
Add the ShaderGradient component and customize it using the property controls. You can also use presets or URLs from https://shadergradient.co/customize.
Future Updates:
Expect custom UI for property controls and new shaders in upcoming versions.
Links:
- Twitter/Instagram: @shadergradient
- React Package: https://github.com/ruucm/shadergradient
- Figma Plugin: https://www.figma.com/community/plugin/1203016883447870818